
2023-01-21
정글에서 살아남기 Week 18
나만의 무기 4주차
18주차 개발일지
나만의 무기 4주차
#Forth
Socket
- 채팅을 구현하기 위해 여러 방법을 고민하던 중 양방향 통신이 가능하면서, 무거운 데이터를 주고받지 않는 우리 서비스에 제일 잘 맞는 Socket IO를 선택했다.
- Back에서는 Java를 사용하고 있었지만, 기초 통신 방법을 알고 싶어서 node.js 기반 서버 설치를 통해 연결 테스트를 해보고 Stomp(Java)와 연결 완료했다.
- 간단하게 말하면 socket을 통해서 서로 connect를 하고, disconnect되기 전까지는 실시간으로 통신이 가능하다.
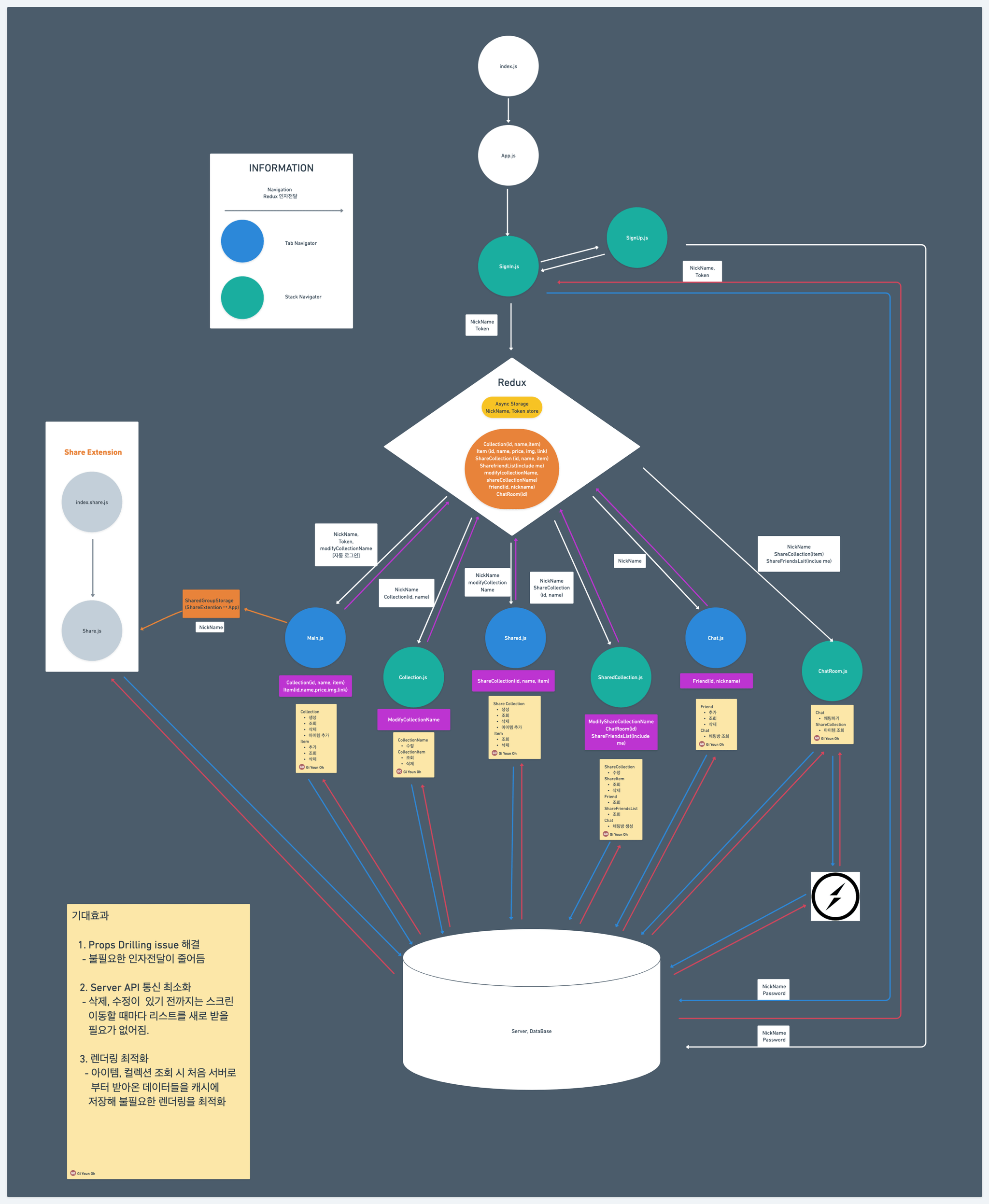
Redux 도전
- 우리가 생각했던 개인, 공유장바구니, 채팅기능까지 구현을 하고 계속 하고 싶었던 상태관리를 통한 효율적 운영을 하기 위해 Redux를 도입하기 위해 공부를 시작했다. ( Recoil은 release한지 오래되지않아 불안정함과 의존성 문제 때문에 무겁지만 안정적이게 Redux를 사용하기로 했다.)
- Store, Reducer, Dispatch, Action 등등 기초 개념을 학습하고 상태관리를 위한 틀을 짜보고 도입하려 했다.
- 하지만 리허설 이전 최종 발표 후 더 많은 기능 구현이 필요하다는 운영진측의 피드백을 듣고 아쉽지만 ..리덕스는 우선 보류하고 기능 구현에 집중하기로 했다
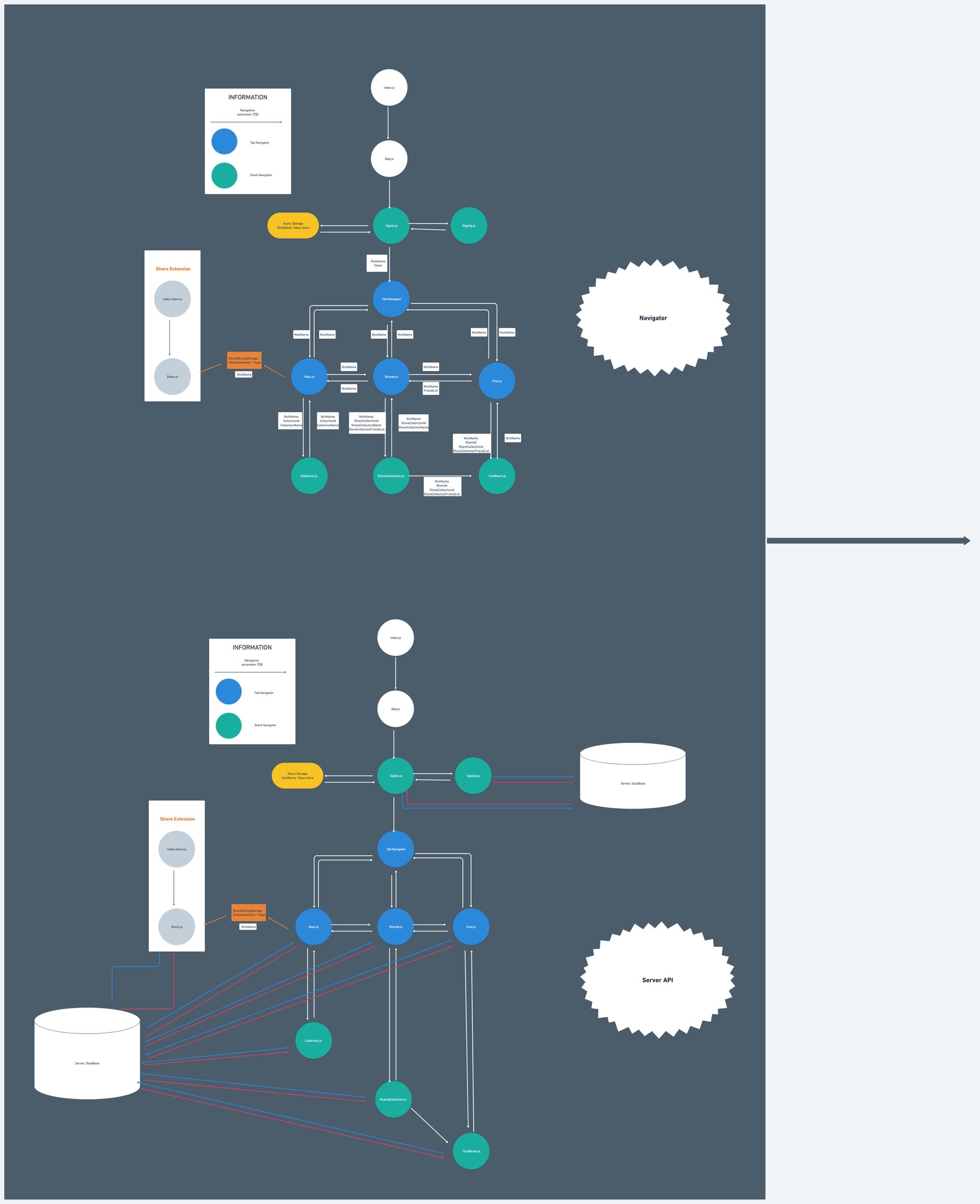
- 아래는 초기에 생각해본 변화이다 (물론 제일 효율적인 구성이 아닐 수 있다.)


아쉬운 기능들
- Push-Notification
알림 기능 역시 IOS Extension을 사용해 구현해야 했는데 모든 설정이 끝난 후 앱 빌딩 까지 완료했지만, 팀장의 계정으로 (IOS developer) 진행중이였는데 팀장이 처음 Share-Extension 설정 시에 Push-Notification 까지 등록은 해두었는데 이때 발급해주는 인증서를 까먹고 저장해두지 않아 재발급하려면 모든 연결된 과정을 다시 해야하는 상황이였다.. 아쉽지만 시간 관계상 다른 기능에 집중하도록 했다.
- WebRTC
WebRTC의 경우는 모든 과정을 다 담당하지는 않아서 자세한 부분은 알지 못하지만, 원래의 목표는 채팅방에서 음성통화를 하면서 화면공유를 통해 함께 장바구니 아이템을 구매할 수 있도록 편의성을 제공하고자 시작되었는데, 처음에 Peer.js를 사용해 구현해봤는데 Share-Extension과 충돌하는 문제가 발생했다. 그래서 온전한 WebRTC 를 도입하게 되었는데 socket과 함께 동작을 해서인지, 의존성 문제인지 계속 터지는 문제가 발생했다고 한다.
시간관계상 1:1 음성통화만 반영하기로 하고 최종 리허설 도중 WebRTC가 모든 권한은 가져가서인지 채팅방에서 탭이 눌리지 않는 현상을 확인했고 아쉽지만, 발표에서는 제외하기로 했다 ㅠㅠㅜ
3)Pay
사용자의 편의성을 극대화하고자 어플에서 즉시 결제까지 도입을 하고자했지만, IOS는 배포까지 인증기간이 꽤 걸리는 편인데 배포가 되지 않은 상황에서 결제 시스템을 인증받고 도입하는 것이 생각보다 까다로워 하지 못했다.
SSE
SSE를 통해 풀어보고자 하는 문제는 다음과 같았다.
- Server-Sent-Event 를 통해 실시간 채팅방 순서 구현
- AppState를 활용한 아이템 추가 시 즉시 렌더링 ( 아이템 스크래핑이 늦게 된다면, 서버에 데이터 저장되는 속도보다 App에서의 요청이 더 빨라 렌더링 되지 않는다.) 따라서 스크래핑 이후 Server에서 sent를 보내면 바로 get 요청을 통해 렌더링
ReactQuery
- 도입 이유
- 프로젝트를 진행하면서 비슷한 구조의 API 통신이 점점 많아졌고, 서버로부터 받아오는 데이터가 많아지며, 렌더링 속도에 영향을 미치게 되었다.
- 결과
- 이에 API 통신 코드를 간결화 하고, react-query의 캐싱 개념을 도입해 불필요한 API통신 횟수를 줄여 렌더링 속도 향상을 통한 사용자 경험 개선 효과

정글에서 살아남기 Week 17
나만의 무기 3주차

정글에서 살아남기 Week 19
나만의 무기 최종 발표