
2023-02-17
Let, Var, Const
Let, Const의 등장과 호이스팅
변수
1. Variable 변수
1) let (added in ES6)
블록 밖 변수 = global 어디서든 블록 안,밖 사용가능 (항상 메모리에 탑재) {블록 안에서 정의된 변수는 블록 안에서만}
2) var (더 이상 쓰지 않음)
var hoisting => 어디에 선언하든 상관없이 제일 위로 올려주는 것을 말한다. 1. 선언 전에 값 출력 입력 가능 console.log(age); => (Undefined)변수는 정의되어있지만 값이 아직 할당되지 않음 age=4; console.log(age); => (4) 변수 정의되었고 값이 할당됨 var age; => Hoisting 때문에 제일 위로 선언됨 2. {} block Scope 개념이 없음 선언하지도 않은 값들이 할당되는 경우가 있음 (큰 프로젝트일수록)
3) Constant (변경되지 않는 고정값, Immutable) ↔ Mutable (변경가능)
- 보안상의 이유 (해커들이 코드 삽입으로 변경하는 것을 방지) - Thread safety (다양한 스레드들이 동시에 접근에서 변경할 수 있는데 방지) - reduce human mistakes
4) Variable Types
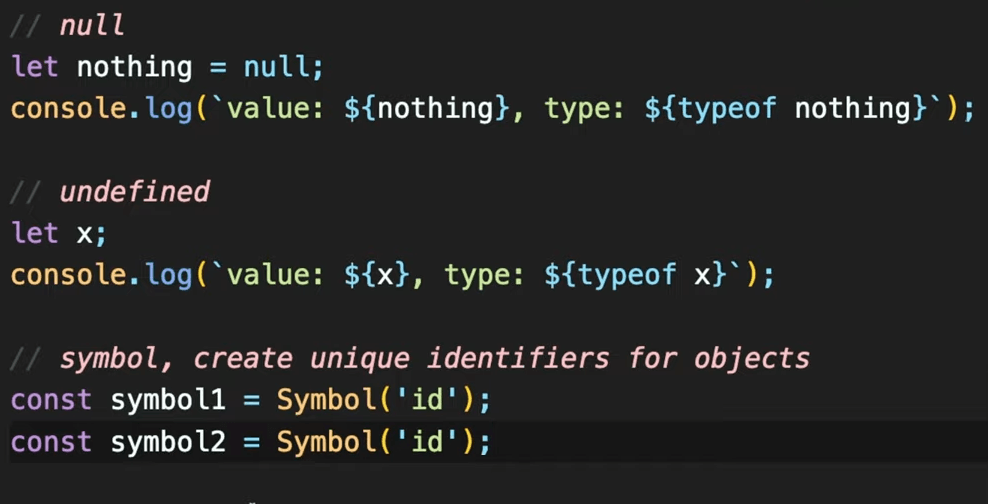
- Primitive : 숫자, 문자열, boolean, null, undefined, symbol
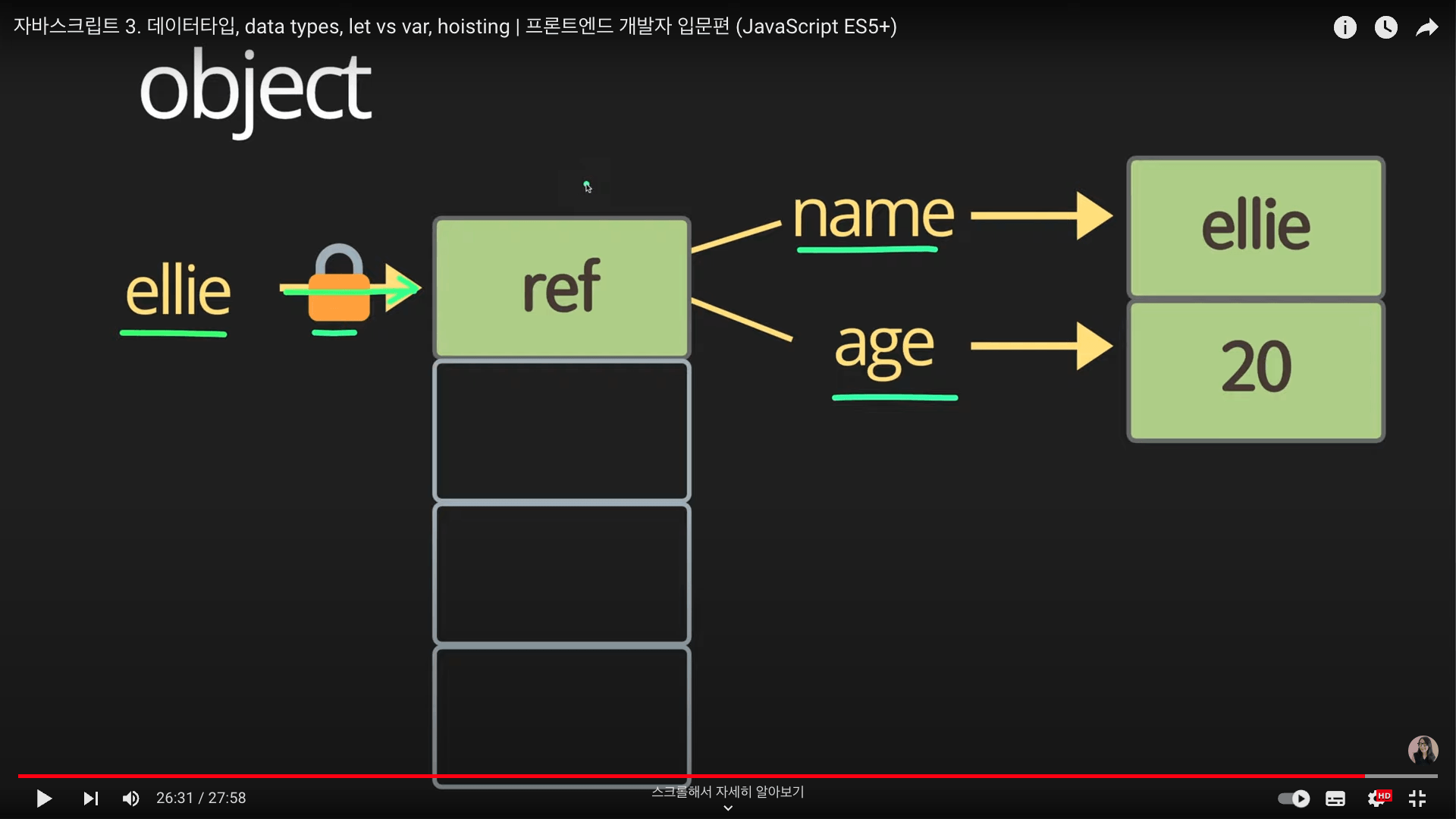
- Object : 여러 데이터 타입을 한 단위로 박스 컨테이너로 관리할 수 있게 해주는 것
- Funtion : first-class function이 지원이 된다? ⇒ function도 다른 데이타 타입처럼 변수에 할당 가능, params, return
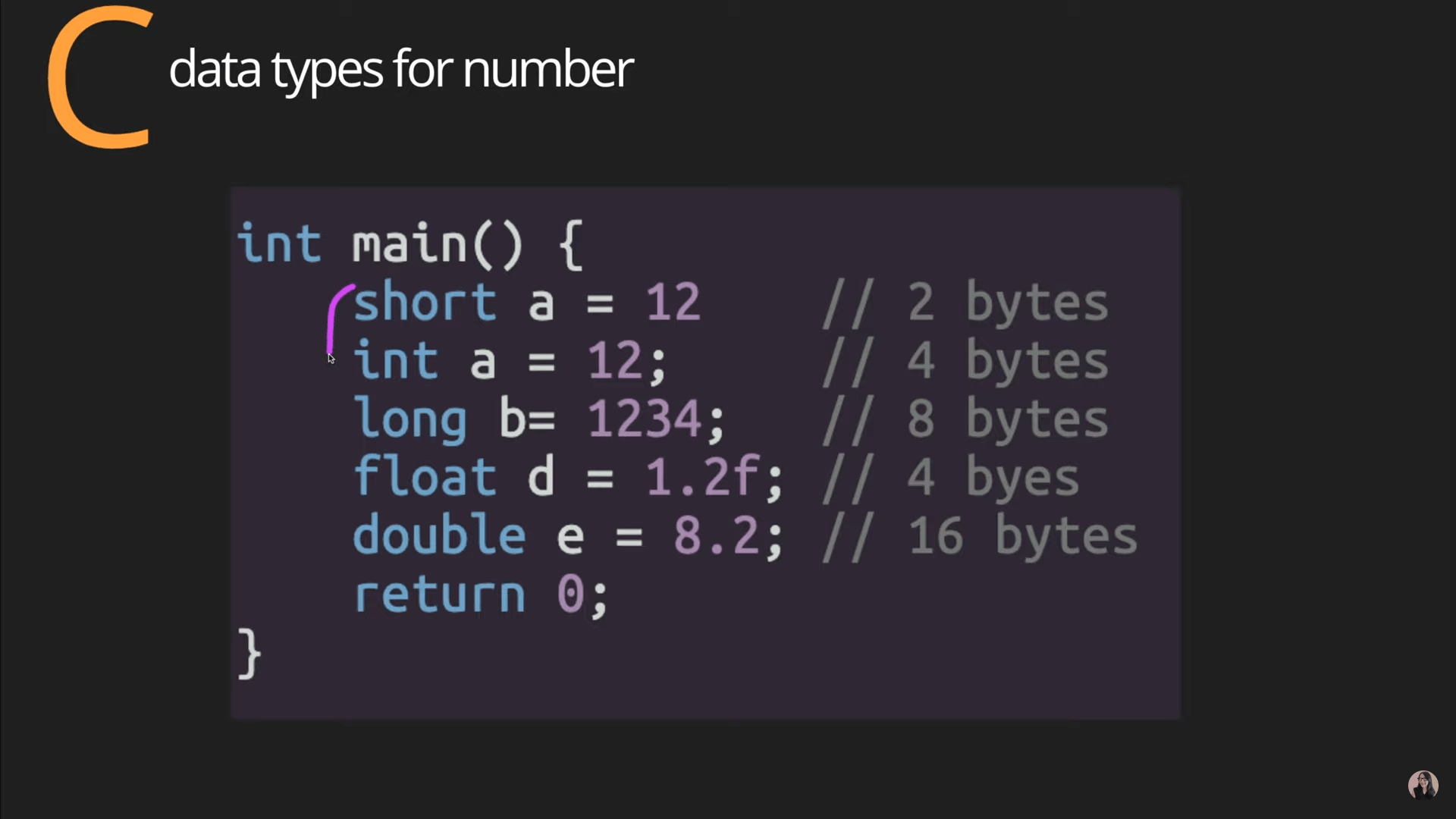
C언어 (low level language) 세세한 데이터 메모리 관리 가능 ↔ javascript = number


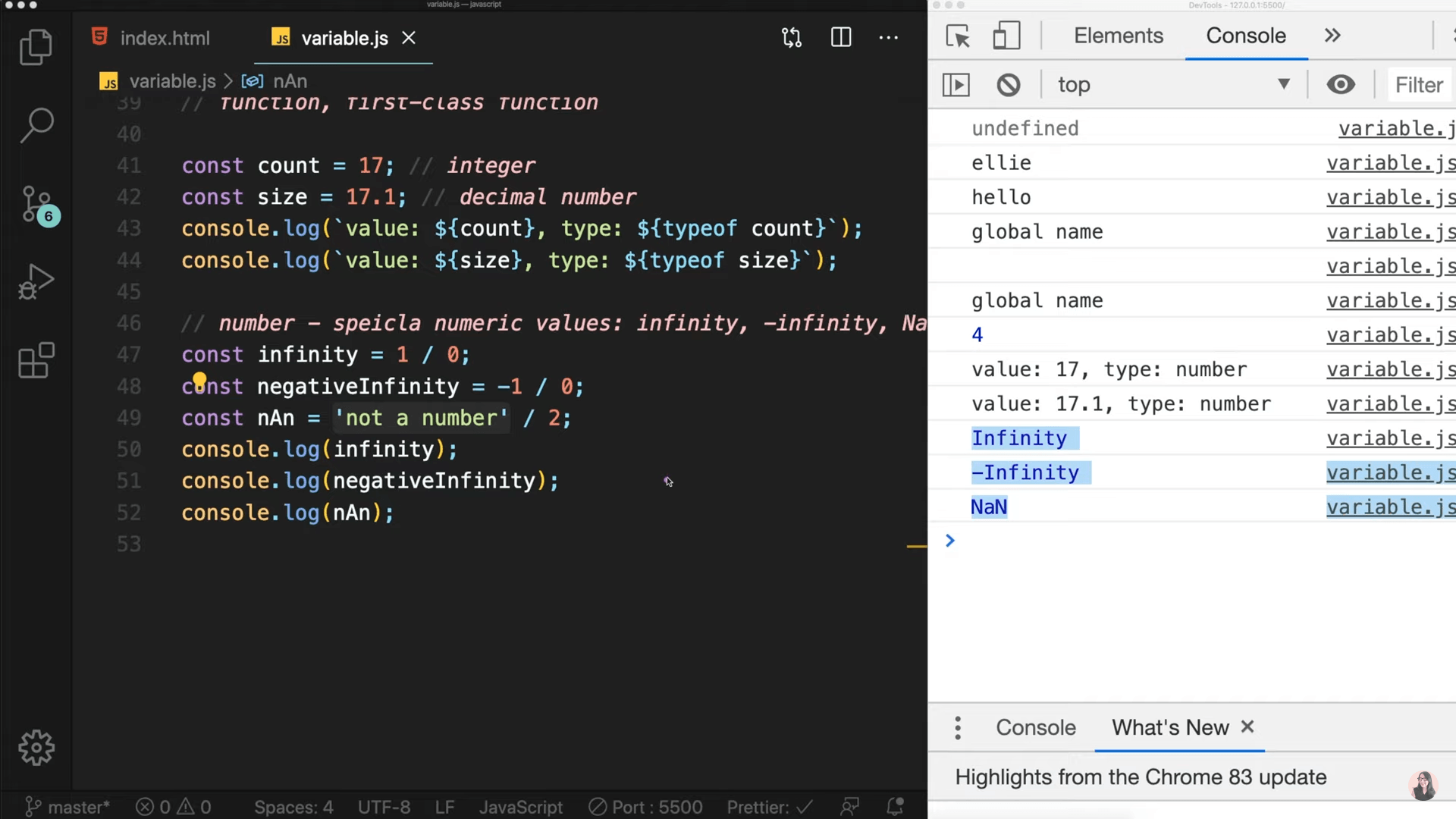
추가 bigInt( crome, firefox만 지원 현재까지)
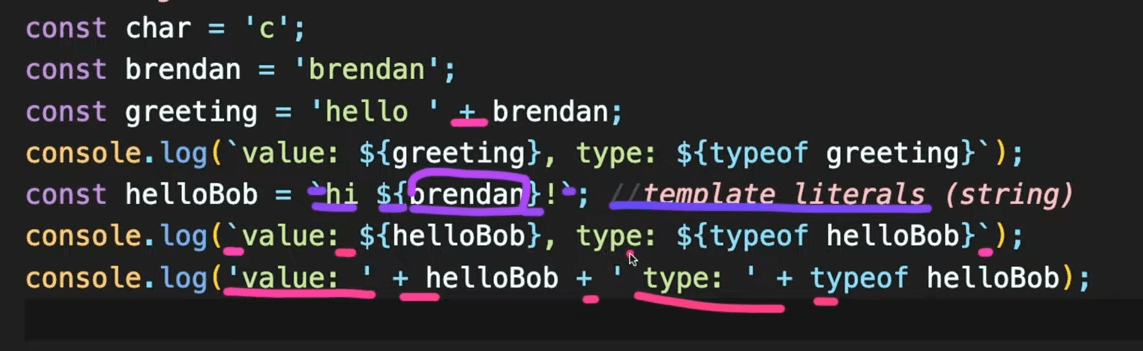
String ⇒ char x
template literals ${}

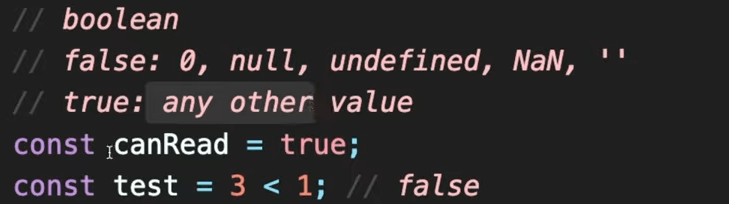
Boolean


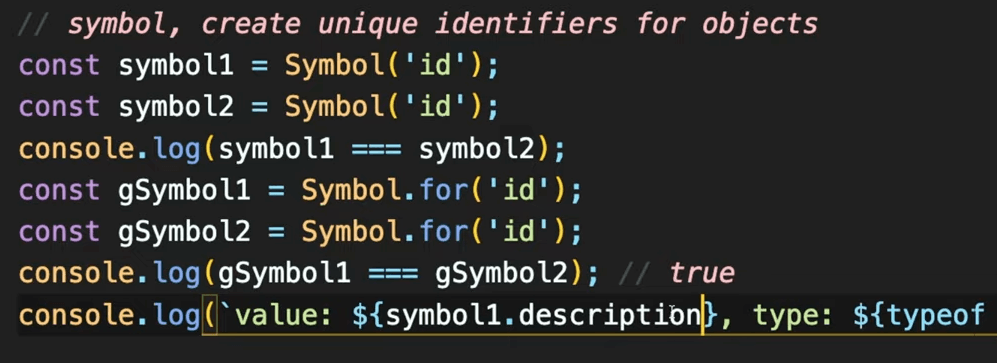
symbol ⇒ 고유한 식별자를 만들 때 사용
symbol1 === symbol2 ? ⇒ false!

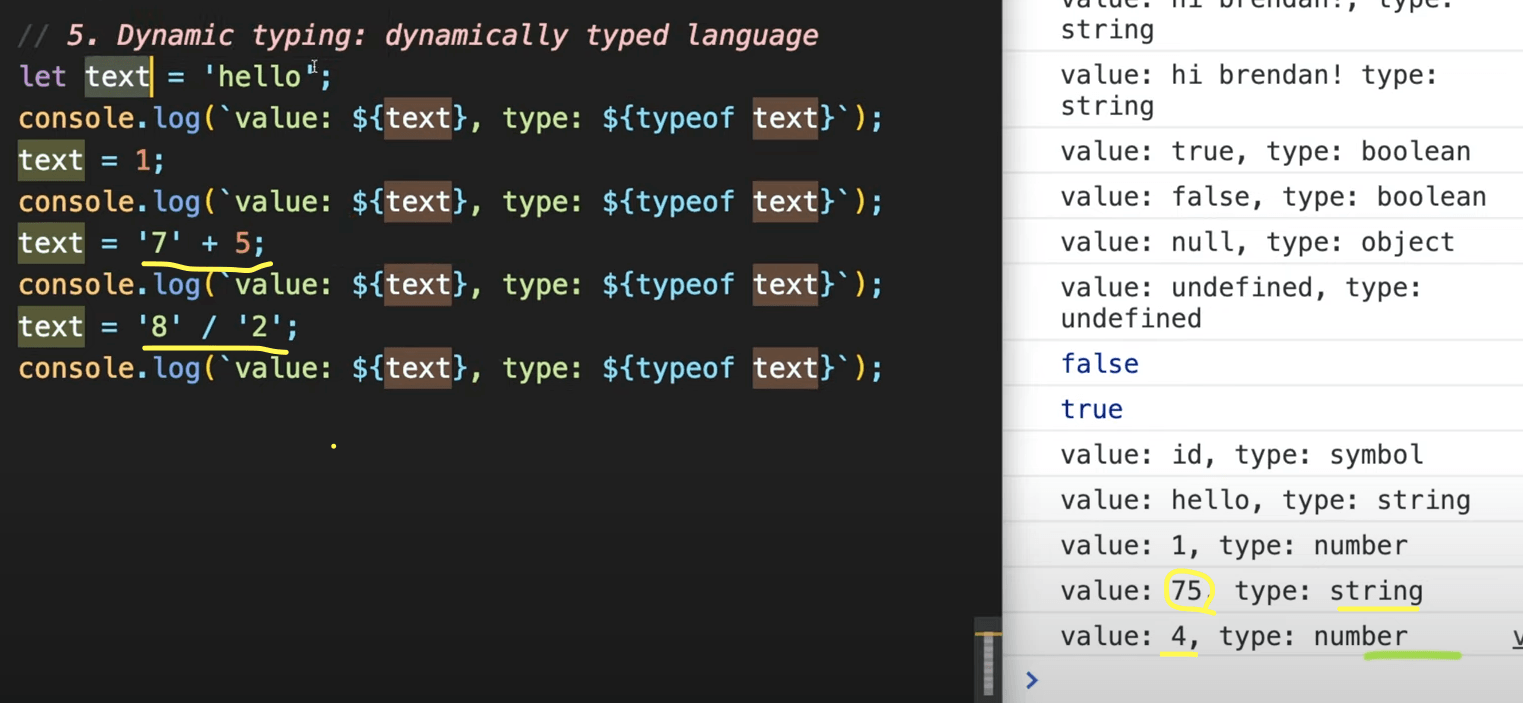
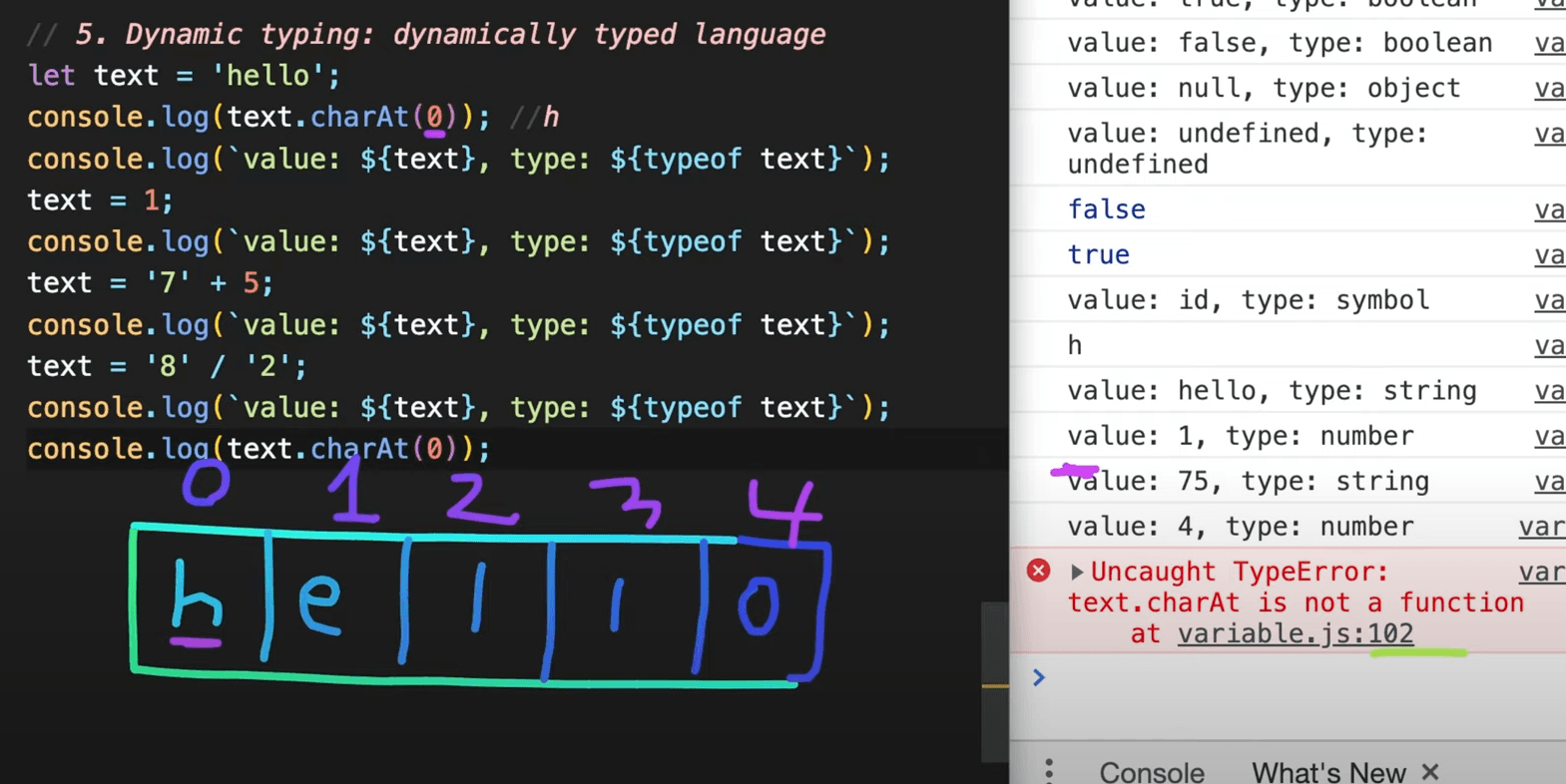
5) Dynamic Typing : dynamically typed language
- 변수를 선언할 때 어떤 타입인지 선언하지 않고, 런타임(프로그램 동작 시) 할당된 값에 따라 타입이 바뀔 수 있다.
- 다수의 엔지니어나 규모가 큰 프로젝트에서는 문제가 있다.

bad case

⇒ type script 등장배경이 됨
- 자바스크립트는 브라우저가 바로 이해할 수 있기 때문에 실시간으로 연동할 수 있지만, 타입스크립트는 브라우저가 이해할 수 있는 자바스크립트로 transcompiler 이용해야함 (babel)
object

댓글을 불러오는 중입니다.

Callback, Promise, Async/Await
콜백지옥으로부터 탈출하기

원시값과 객체
자바스크립트의 타입은?